This week, after a couple of months break, I returned to adding things to my project website. I've written before about the things I've learned en route to building that site (the most comprehensive round up being this post, “Newbie hacking coding tips”) but there are a few other things that came to mind during this week's foray.
Namely: what to do when you get stuck, or something doesn't work? I've written before that it's important to try and use your own logic before asking for help, and to try and follow trails as much as you can, but that's still a little vague. So, here's a summary of things I've learned to do when things break, or don't work quite as I expected.
(Disclaimer: to anyone with the slightest bit of experience, this will probably sound terribly obvious – but personally, I appreciate it greatly when solutions are set out in very simple terms. Also, tl;dr, there are some bullet points at the end with my go-to solutions.)
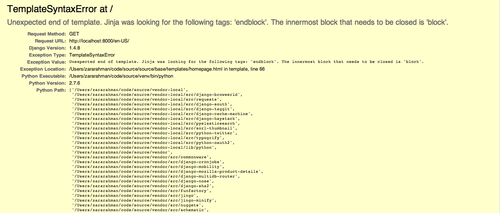
So you've come across an error message in an unexpected place. For me, they often look something like this:

This particular error message is actually pretty helpful: it says what is missing – the tag endblock, and it says in which file it is missing (/code/source/source/base/templates/homepage.html in template) as well as the line number (line 66).
Looking at the rest of that file, it's simple to see in what kind of format 'endblock' needs to be written, too, as the others there are written like % endblock %}. So here, adding % endblock %} to line 66 solves the problem.
But what if they're more complicated than that?
It's not a great example, but here's the problem that I came across this week. I tried to add a new flatpage to the site using the admin interface, – something that I've done many times – but for some reason, came across this incredibly unhelpful error:

This error message, unlike the one above, didn't give me much to work with. I went back into the admin interface and checked that everything was written correctly – no spaces where they shouldn't be in the URL, for example, but I still got that error.
I tried changing some little things, still in the admin interface, to see if there was anything that unexpectedly was breaking it from the inside: putting no text in the main text box, changing the URL I put in, adding the title/removing the title, removing html from the text box... but nothing.
So I googled, “django flatpages error” to find documentation and, perhaps, some answers. The first result brought me to the official django documentation on the flatpages app, which would have been useful if I had been trying to install it or use it for the first time. But I wasn't; I'd used it a lot before, and never had this problem.
The next place I look is generally Stack Overflow, a forum for people who are experiencing programming problems, and rather wonderful people helping them out. I'm such a fan!
The first answer I came across was this one; the way the problem is described confused me a bit (I've no idea what “Middleware” is) but:
""I try to load any flatpage, I get my custom 404.html error page returned to me"
sounded familiar... so I followed the solutions recommended there:
-
adding a slash to the end of the page url in admin area – turns out I already had that
-
turning on “Enable comments”; (in the admin interface) for the flatpage in question – didn't make a difference
As none of these had worked, I went on to the next search result, a thread entitled 'django flatpages aren't working'.
Again, there was more about Middleware, and a short solution given:

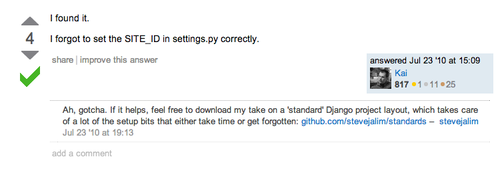
So perhaps it's something to do with my 'SITE_ID'. I looked in settings.py, and found it was set to:
SITE_ID = 1
But, is this 'correct'? How do I know if 1 is the right number for my SITE_ID? Unfortunately, the other answers all assumed this knowledge, leaving me none the wiser as to whether this was the source of my error, or not.
But then! Another thread, 'Django flatpages Do Not Work' came to my rescue. Along with explaining that SITE_ID might be the issue, some lovely person put in screenshots and an explanation aimed at the newbiest of newbies to this, explaining where to find your SITE_ID (with pictures) as well as that it should match the number given in settings.py.
I love explanations like this, which assume very little prior knowledge; it's so easy to acquire knowledge, then forget entirely the days when you didn't have as a matter of course within your brain. I'm guilty of it too; facing situations like this where I need to be told almost everything from scratch, are a good reminder that I should try to avoid doing it.
But, back to my problem; as it turns out, my SITE_ID was set correctly, after all. (*sigh*)
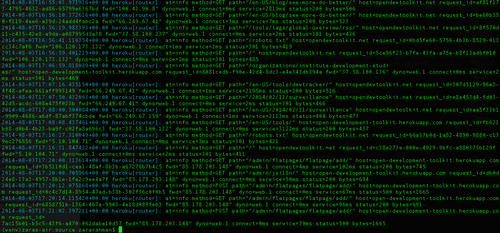
I tried looking in the terminal, and seeing what was going on behind the scenes by typing
heroku logs
(More information on what that does, here)
Unfortunately, that brought me this:

...and nothing jumped out at me.
I scrolled through a few more problems, unfortunately to no avail. Here, having run out of places to look, I must admit I cheated, and I asked a friend.
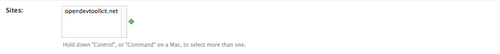
And this is why this whole story wasn't a great example to choose, actually: the problem was in the admin interface, after all. At the bottom of the admin page, is this little box:

It turns out that I hadn't actually clicked on the site in the 'select site' box, and that was the root of the problem. Frustrating, especially considering the number of other ways I had attempted to solve the problem myself! A good reminder though, that attention to detail is incredibly important.
It did also bring me realise there are a few process points that I tend to do when faced with an error message:
-
Repeating what I did to bring about the error message, with little changes, to see if anything solves it where you didn't expect it.
-
The error message itself: are there any line numbers given, any clues there?
-
If it's not a generic error message, Googling it in quotation marks, to see if anyone else has been faced with the exact same problem, and seeing how they fixed it.
-
If there is just a generic error message, searching for the general problem (eg. Can't add django flatpage) being as specific as possible with the framework used, for example.
-
Checking out StackOverflow, my favourite forum to solve these kinds of things.
-
Looking behind the scenes, in the terminal via 'heroku logs' and seeing if any particular error message reveals anything (I have to admit, this has rarely happened for me, but more knowledgeable friends have a habit of looking at my 'heroku logs' and understanding what it means... I'm hoping this will come, with time!)
And of course, realising that all of these solutions won't lead anywhere while the answer is staring me in the face from the very beginning...!
If I've missed other go-to places for how to solve errors, let me know!